This post is in Turkish
Bu yazımda daha önce sizlerle paylaştığım “Environment Branching With Git” yaklaşımında adı geçen deployment otomasyonu için Jenkins’i nasıl konfigüre edebileceğmize ilişkin notlarımı paylaşıyorum.
This post is in Turkish
Bu yazımda daha önce sizlerle paylaştığım “Environment Branching With Git” yaklaşımında adı geçen deployment otomasyonu için Jenkins’i nasıl konfigüre edebileceğmize ilişkin notlarımı paylaşıyorum.
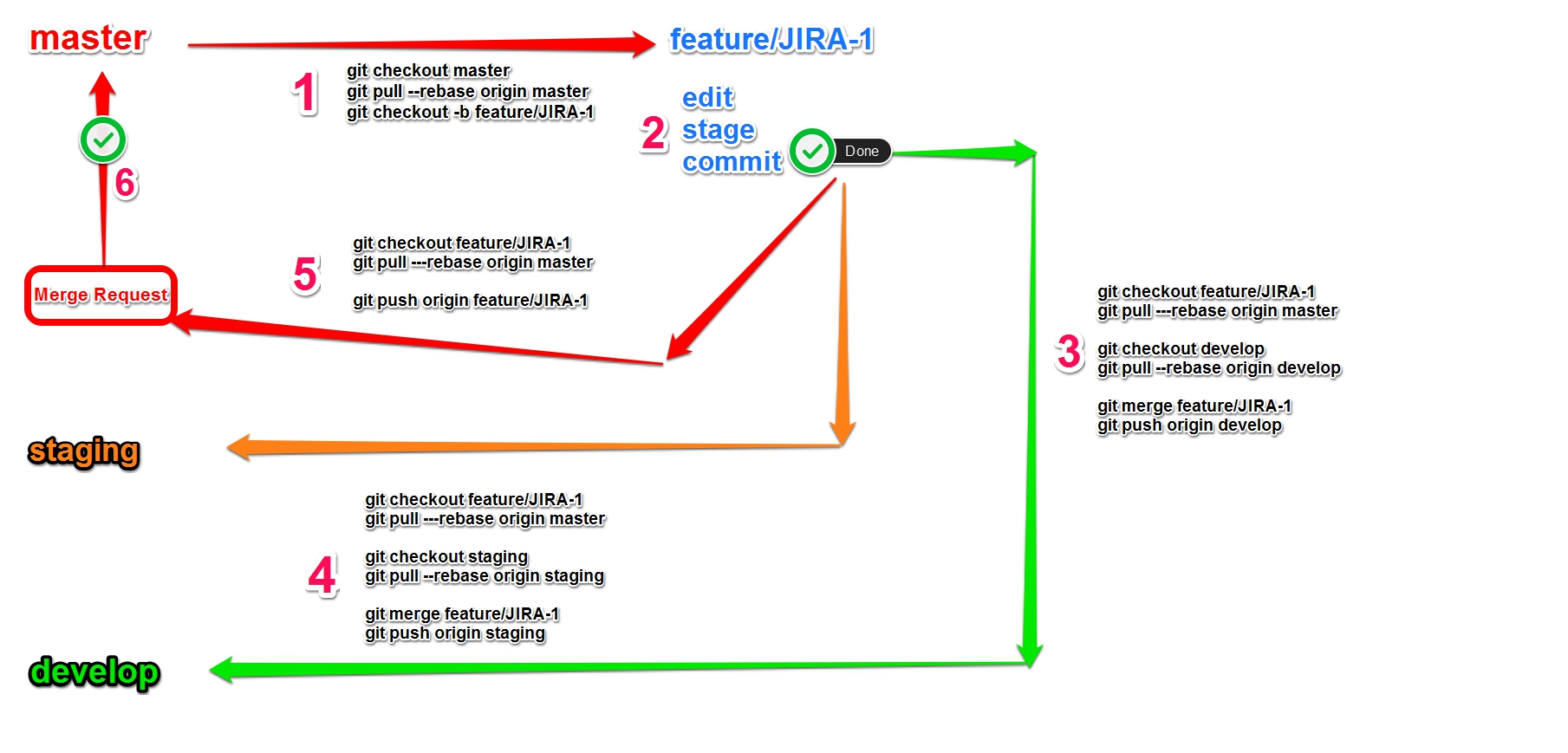
In this blog post I will give you some details about the Git Workflow we are using at İstanbul Bilgi University.

At Istanbul Bilgi University Software Development Team we have been using Subversion for nearly 10 years. I was the person who introduced Subversion to the team in 2005. During all those years we have created lots of repositories, to give you the exact number we have 121 repositories. Around 100 of these repositories include source code for different systems, applications or modules. Around 20 of those repositores are just junk. We have a repository per system, application or module. I guess this bit of information is enough to give you an idea about the overall migration work we need to perform.
(Turkish) Bu yazımda Yazılım ekip veya birim yöneticilerinin yazılımcılar ile ilişkisi üzerine kısa bir tespitimi paylaşmak istiyorum.
In this blog post I will show you the details of a custom and minimal solution we have developed for Web API authentication.